юКит
юКит — это онлайн конструктор сайтов для бизнеса, которые можно делать своими руками.
UX / UI дизайн
Дизайн-менеджмент
ЗАДАЧА
Спроектировать и оформить интерфейс конструктора сайтов. Сделать его современным и удобным для пользователей без навыков веб-дизайна.
МОЯ РОЛЬ
В составе команды, я принимал участие в формировании концепции продукта и его ключевой ценности — конструктора.
Как дизайнер я спроектировал и оформил несколько ключевых разделов и фич продукта: выбор сайта в дашборде, визард, профиль пользователя, уведомления, статистика посещений сайта, оплату и прикрепление домена.
Краткое описание
юКит — это SaaS* конструктор сайтов для малого и среднего бизнеса и некоммерческих организаций.
SaaS (Software as a service) —
это когда доступ к программам предоставляется удаленно и по подписке.
это когда доступ к программам предоставляется удаленно и по подписке.
Создание начинается с выбора шаблона, который может существенно сэкономить время.
Пользователю юКит не обязательно обладать навыками веб-дизайнера, он может сделать себе сайт пользуясь готовыми шаблонами, виджетами и блоками.
После выбора шаблона пользователь может добавить отредактировать или убрать ненужные виджеты. В конструкторе он так же может создавать страницы и просматривать результат.
После публикации сайта, пользователь может настроить статистику, прикрепить свой домен, проверить готовность к продвижению и другие действия необходимые для того чтобы сделать работу сайта эффективной.
Выбор сайта
ЗАДАЧА
Спроектировать интерфейс выбора активного сайта для пользователя. Необходимо было учесть ситуации когда у пользователя мало и когда много сайтов.
РЕШЕНИЕ
Я расположил кнопку открытия окна в хэдере, чтобы выбор сайта был доступен в любом разделе дашборда.
Выбор должен наглядно показывать карточки сайтов. Чтобы пользователю было удобно ориентироваться кроме названия карточка должна содержать скриншот главной страницы и URL-адрес сайта.
Дополнительно на карточке я расположил часто используемые действия.
Я оформил различные состояния карточки сайта:
- выбран,
- оплачен,
- закончился триал,
- не опубликован,
- заблокирован,
и прочие редкие случаи.
Исходя из пользовательских ожиданий добавил фильтрацию и сортировку.
Для ситуации когда сайтов у пользователя много добавил отображение в виде списка.

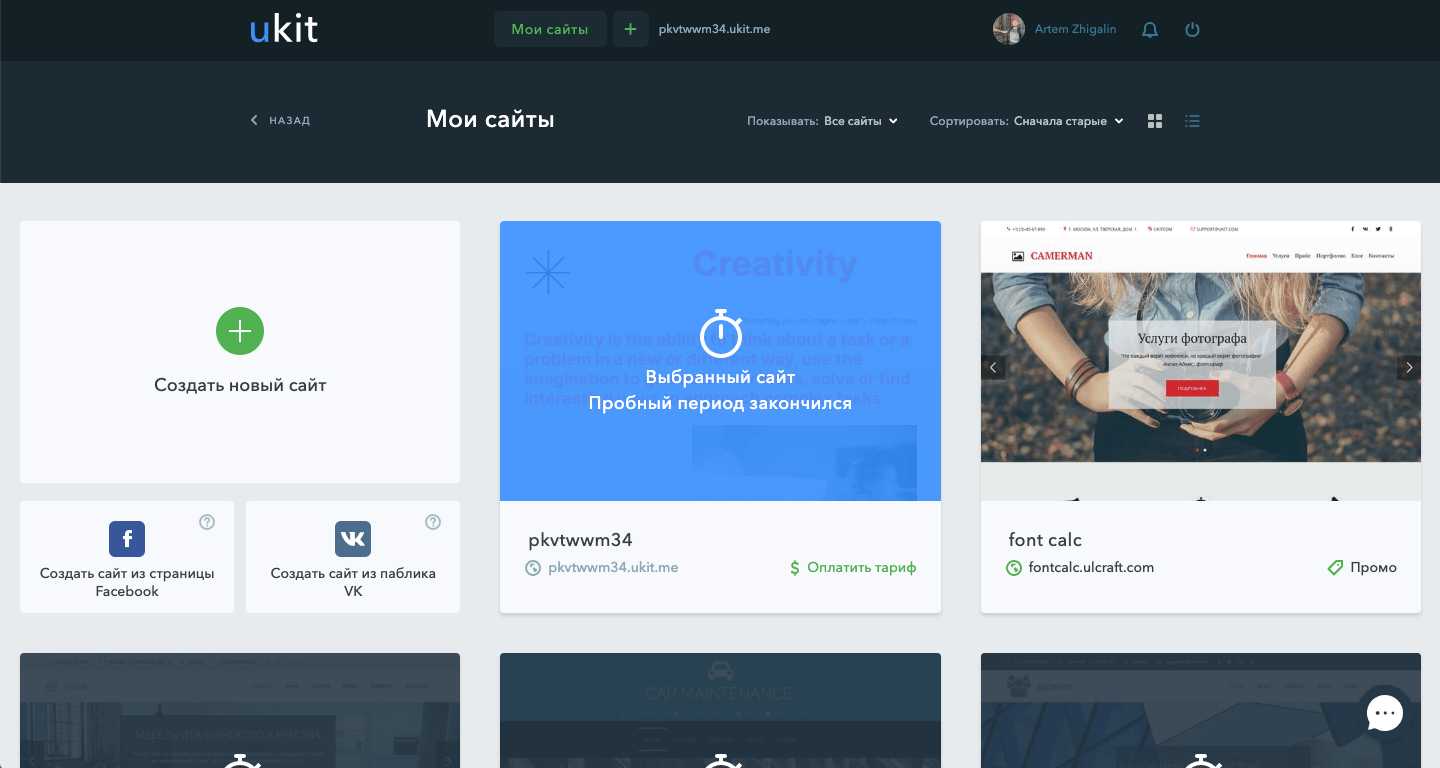
Выбранный сайт подсвечивается и показывает свой статус
Photo by Ralph (Ravi) Kayden

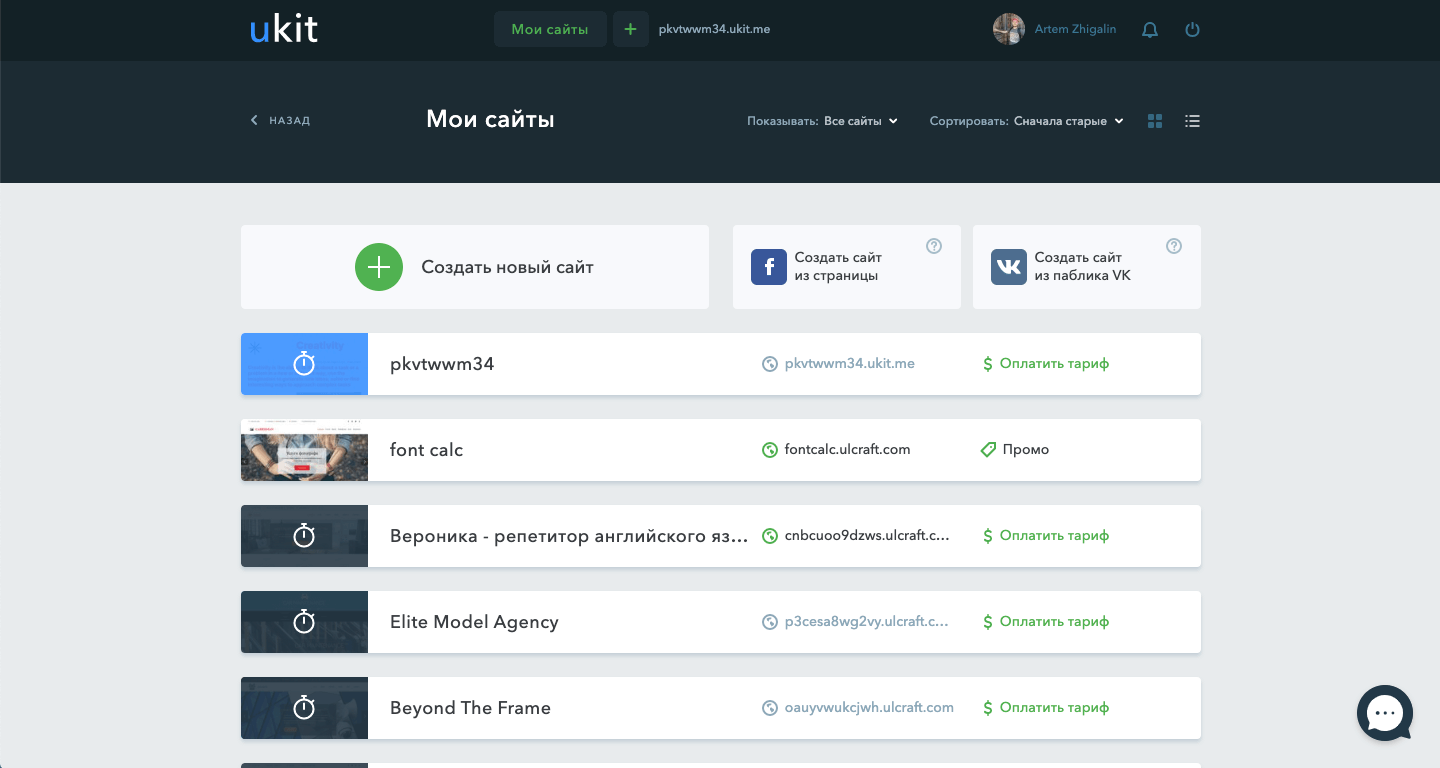
Если у пользователя много сайтов, то для удобного просмотра, он может включить режим списка
Photo by Ralph (Ravi) Kayden

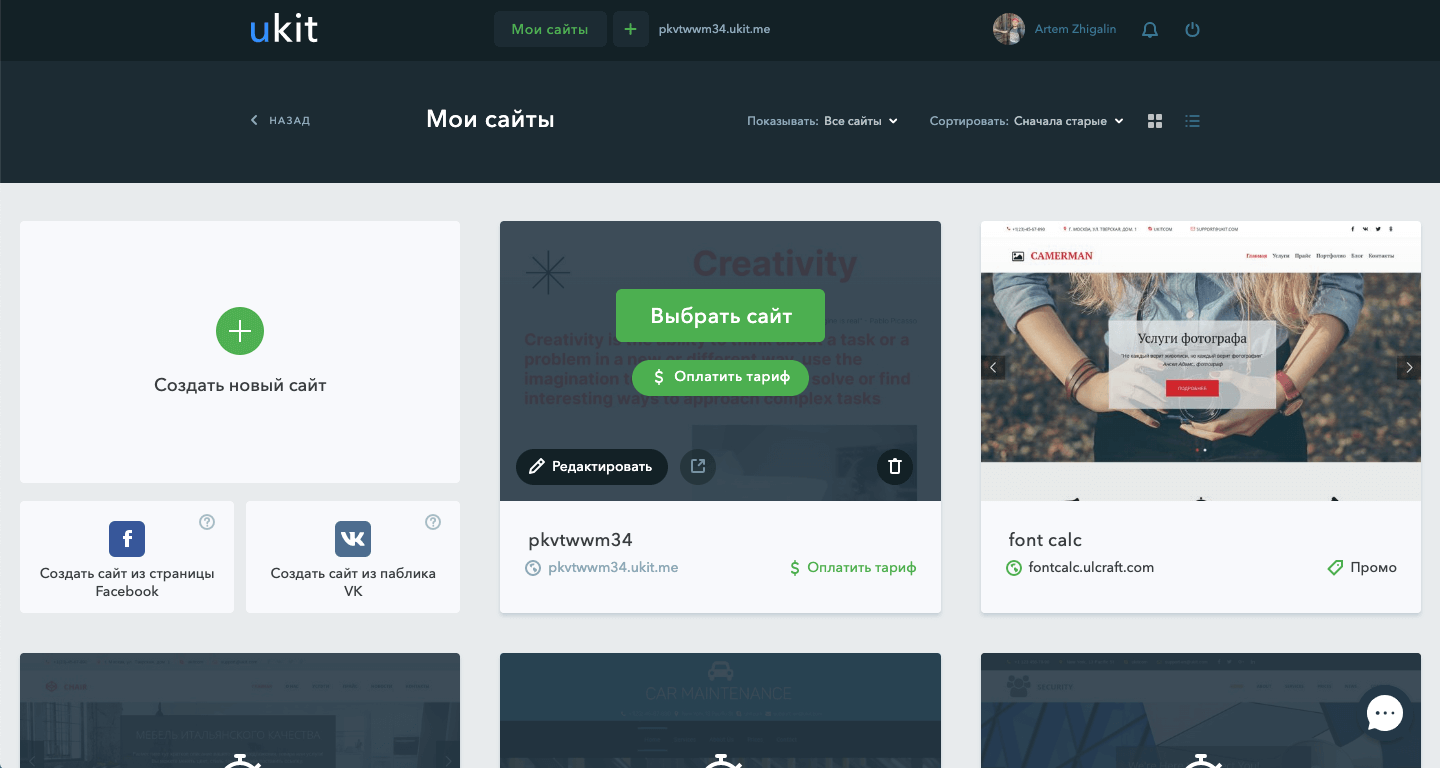
При наведении курсора на карточку отображаются релевантные действия с сайтом
Photo by Ralph (Ravi) Kayden
Раздел статистики
ЗАДАЧА
Пользователям нужен просто подключать и наглядно смотреть статистику посещений сайта.
Статистика должна забирать и показывать данные из Яндекс.Метрика и Google Analytics.
РЕШЕНИЕ
Я выделил наиболее интересную пользователям информацию. Далее я оформил эту информацию в виде наглядных графиков, диаграмм, таблиц и фактоидов.
Так же я спроектировал пошаговый визард подключения статистики с вспомогательными инструкциями.

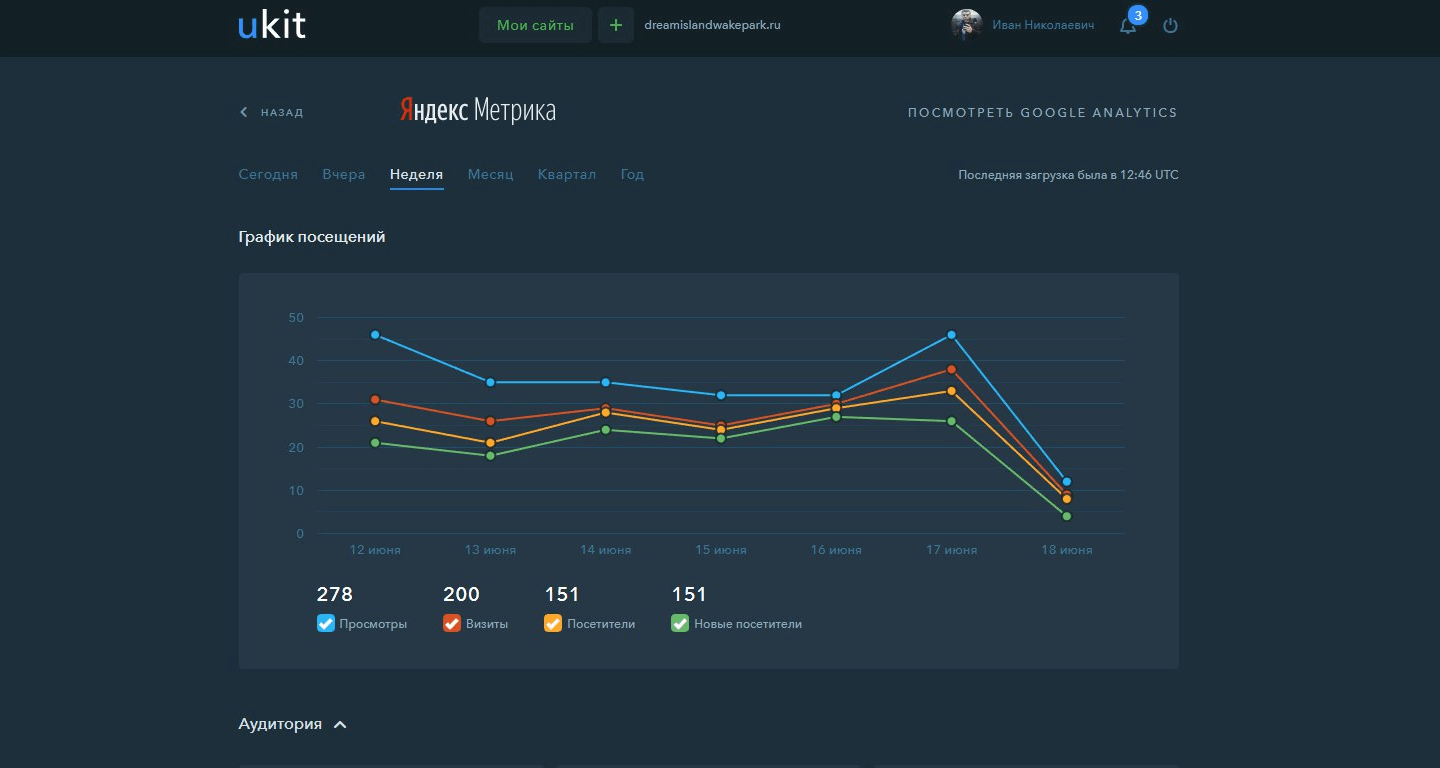
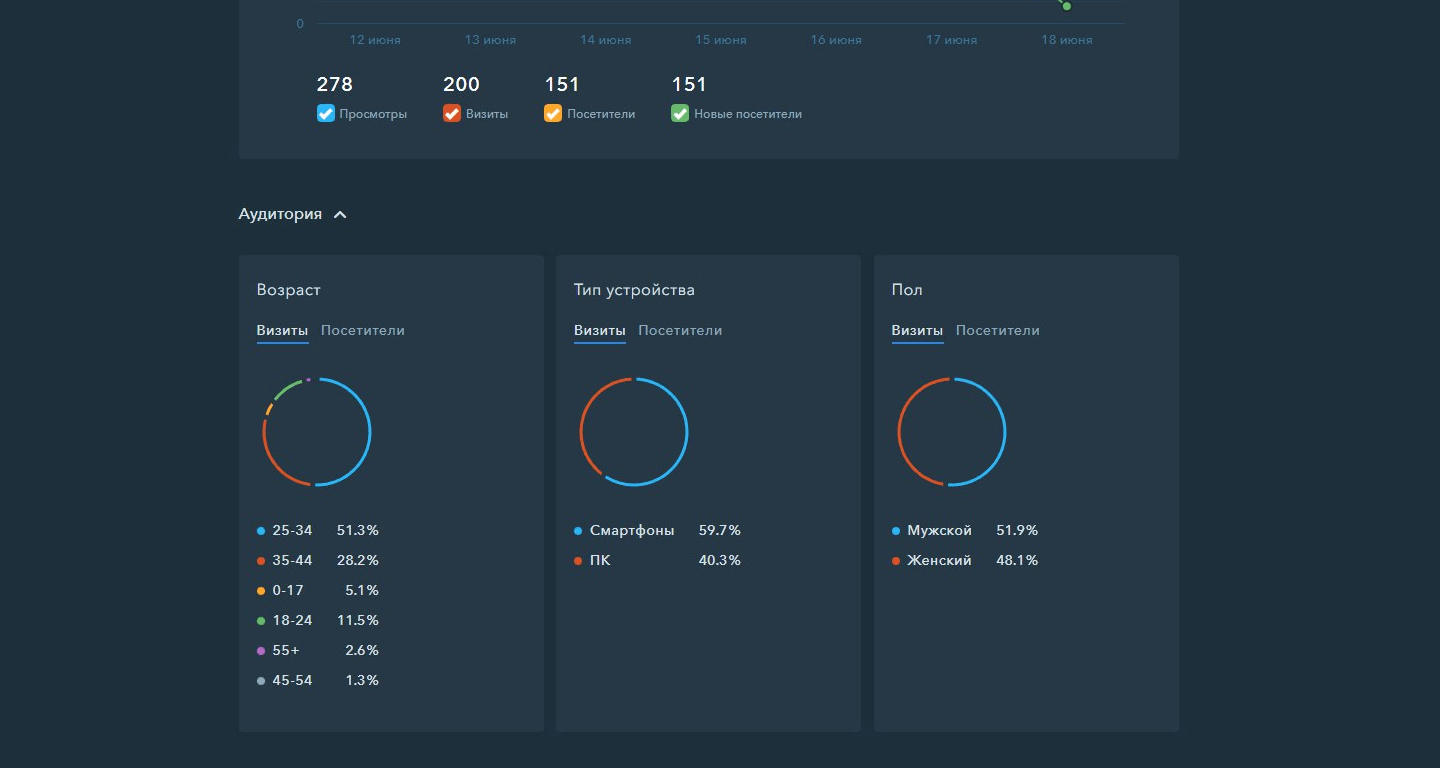
Основное, что хочет видеть владелец сайта, это наглядную динамику посещений
Photo by Ralph (Ravi) Kayden

Характеристики аудитории показаны в виде круговых диаграмм
Photo by Ralph (Ravi) Kayden

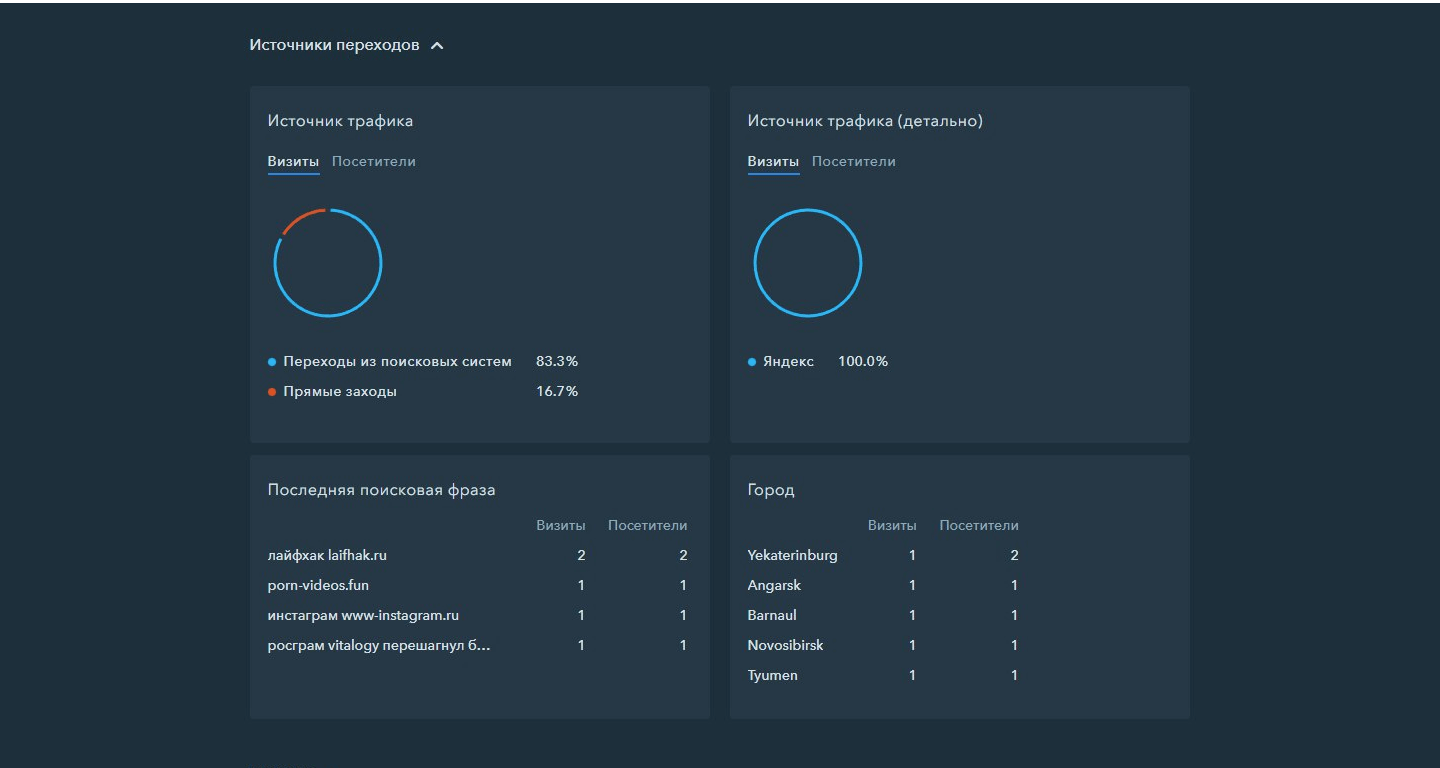
Следующее по важности это то, откуда приходили посетители, по какой поисковой фразе, из какого города
Photo by Ralph (Ravi) Kayden

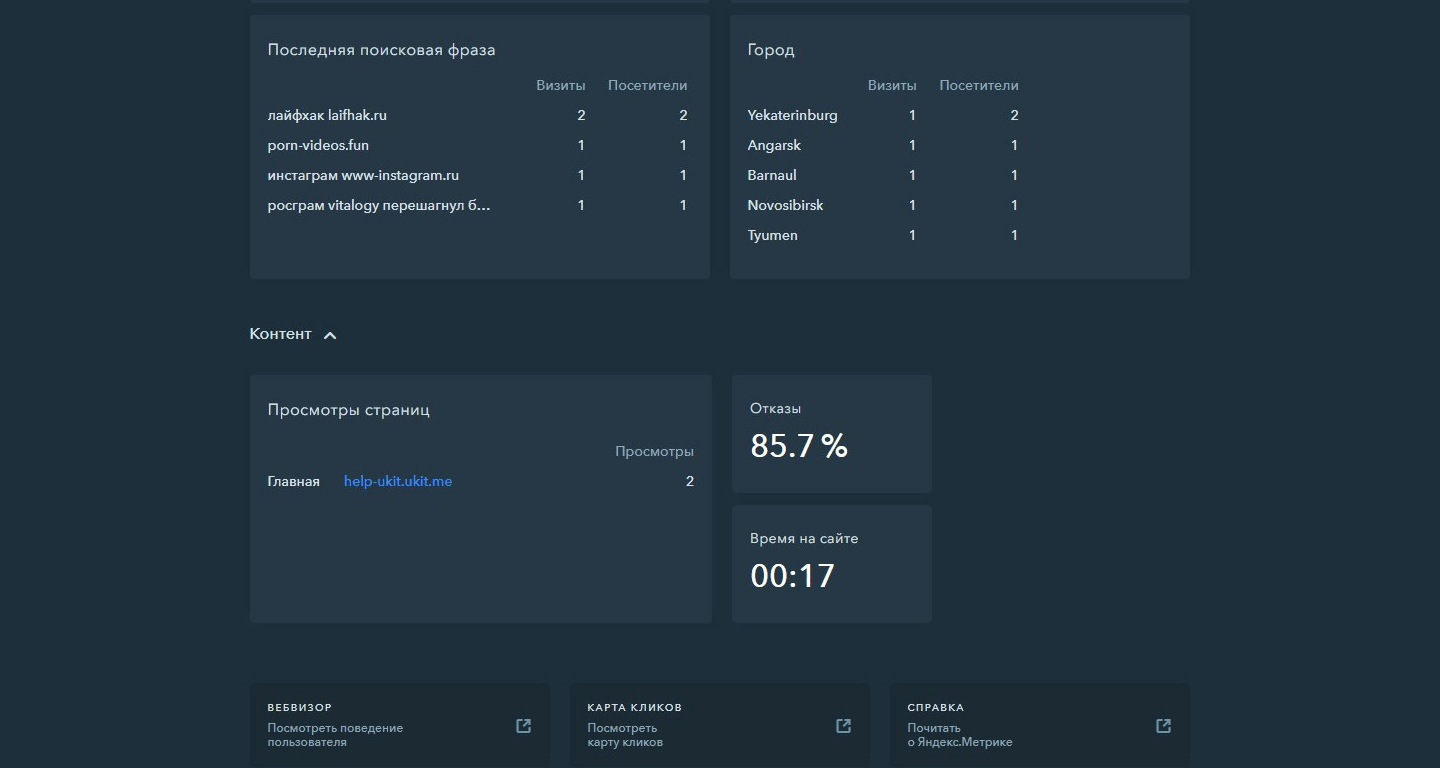
Последними по важности идут характеристики контента и возможность перейти к детальному просмотру
Photo by Ralph (Ravi) Kayden
Покупка и подключение доменов
ЗАДАЧА
Спроектировать интерфейс покупки и прикрепления доменного имени к сайту.
Решение должно быть в виде понятного новичку пошагового визарда.
РЕШЕНИЕ
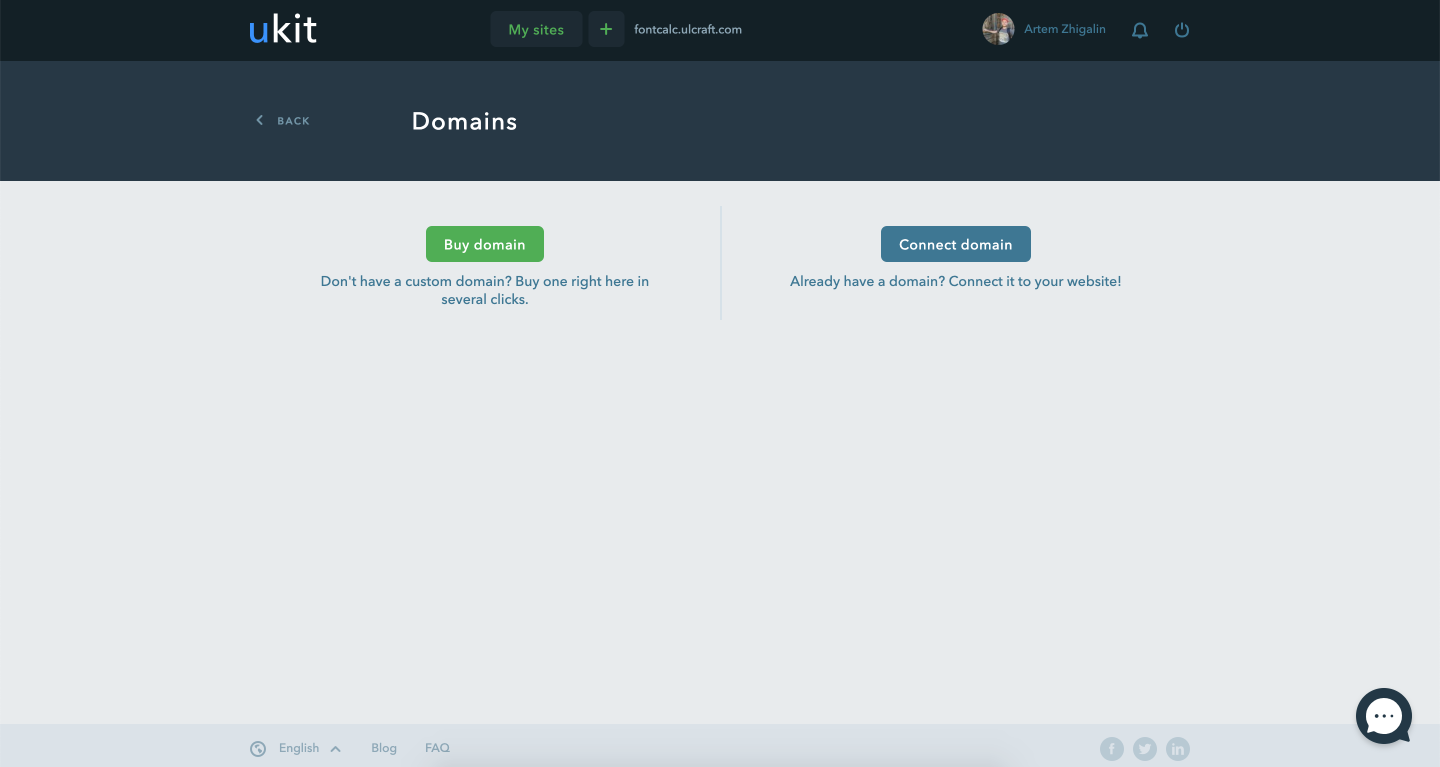
На стартовом экране показывается два варианта действий: покупка или прикрепление домена.
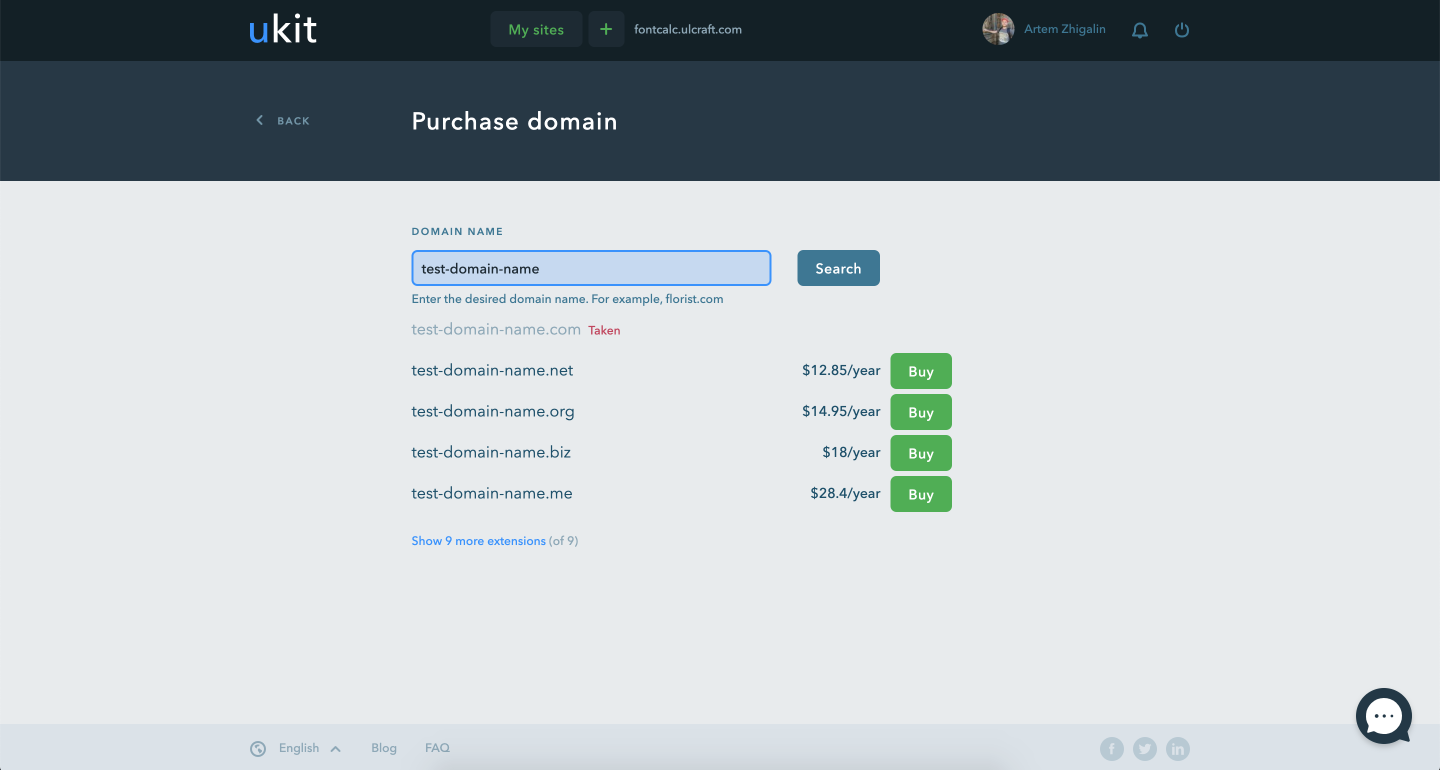
В случае покупки, пользователь вводит нужное имя домена и далее происходит процесс поиска с выводом результатов. В этом списке пользователи видят какие домены свободны, а какие нет, а так же стоимость за которую они могут купить соответствующий домен.
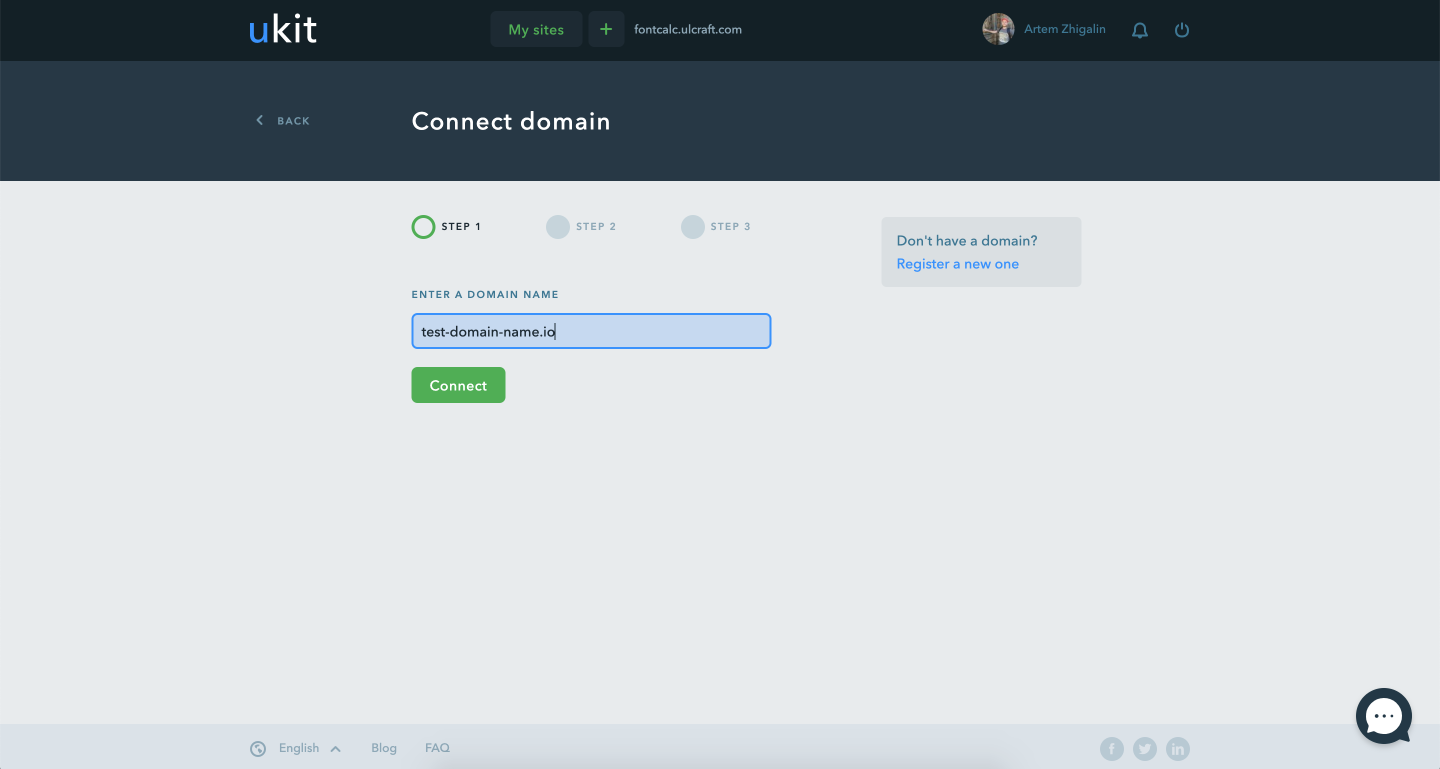
На странице прикрепления пользователь в три шага прикрепляет домен к своему сайту.
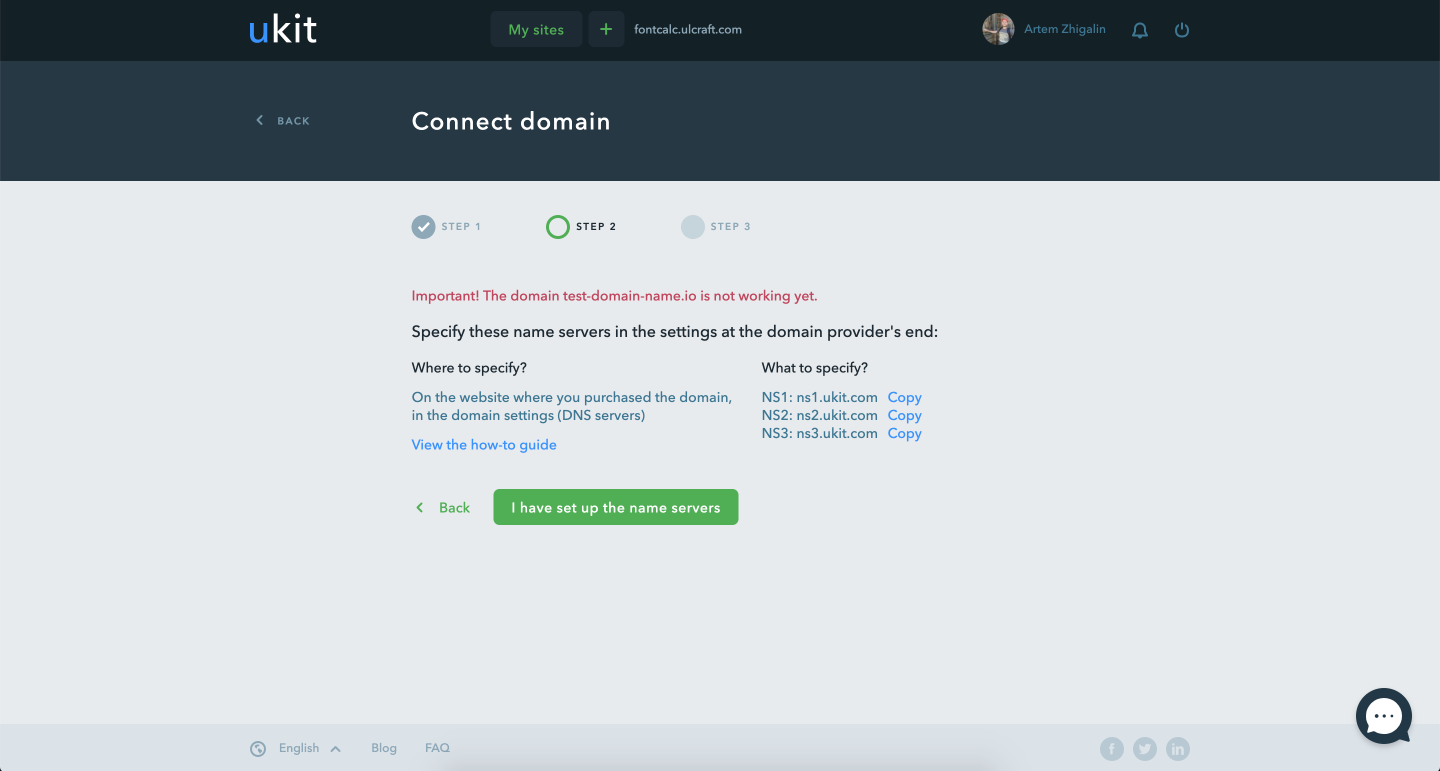
Так же я описал инструкции по смене NS записей для каждого из популярных регистраторов.

Выбор между покупкой и привязкой домена
Photo by Ralph (Ravi) Kayden

Поиск нужного домена. В результатах сначала показываются самые популярные зоны
Photo by Ralph (Ravi) Kayden

Процесс привязки домена к сайту
Photo by Ralph (Ravi) Kayden

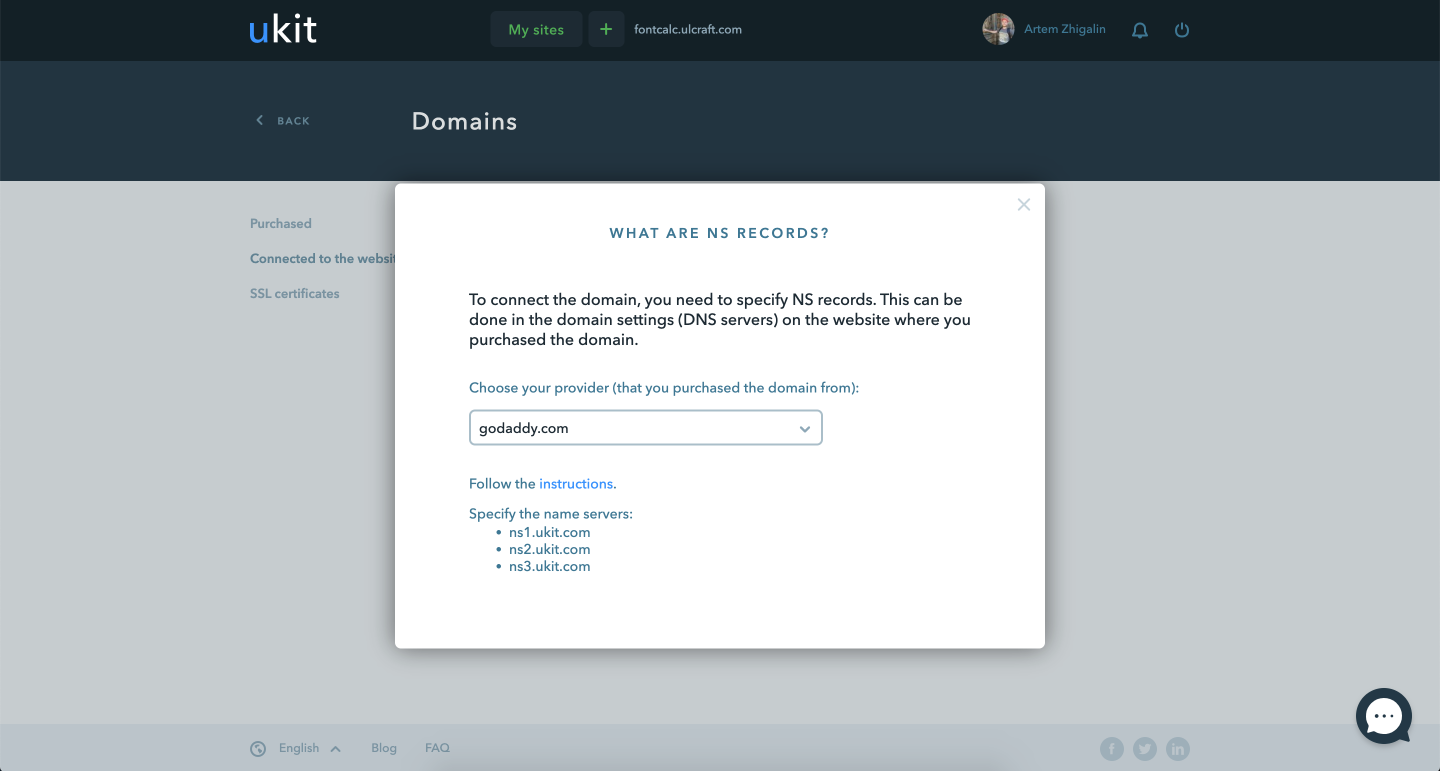
Второй этап привязки, указание NS
Photo by Ralph (Ravi) Kayden

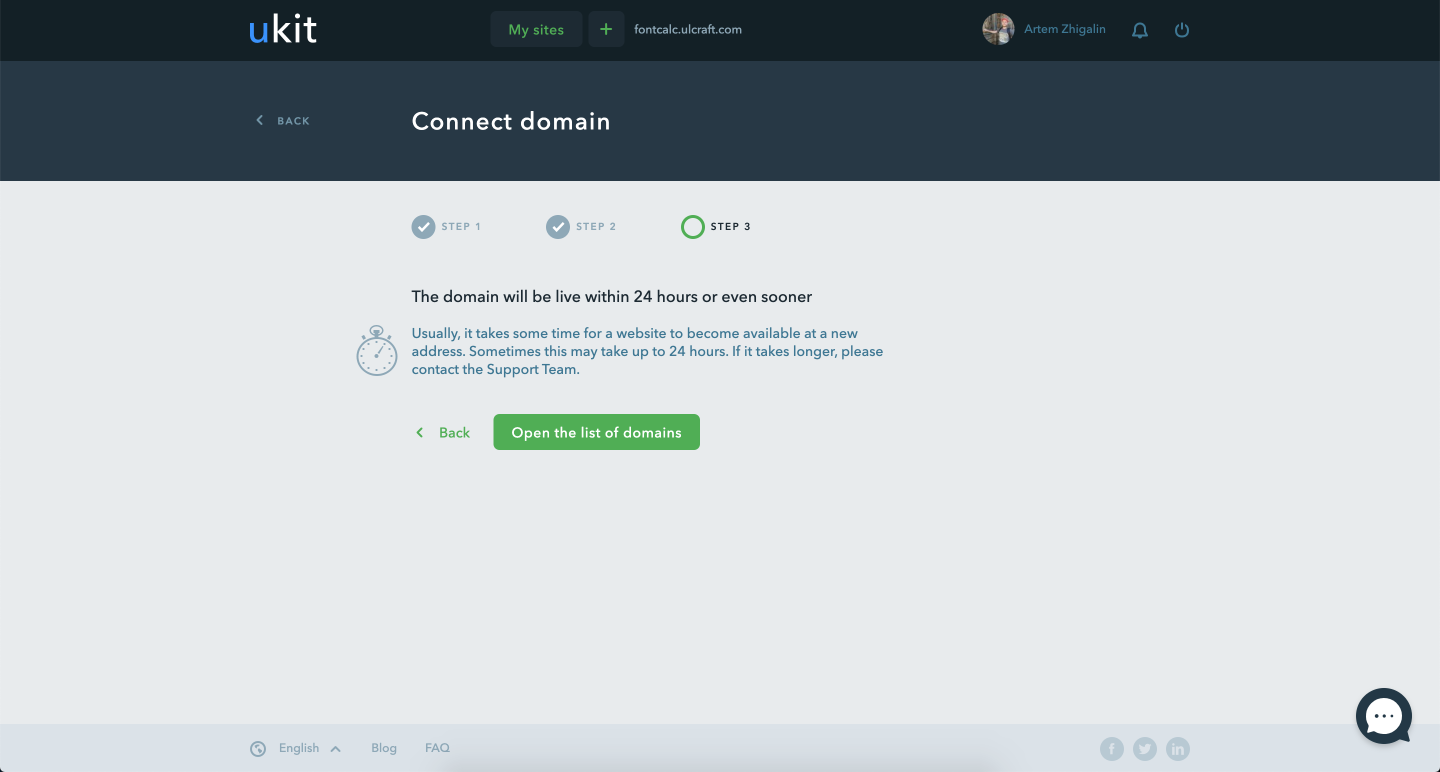
Финальный шаг
Photo by Ralph (Ravi) Kayden

Инструкция как указывать NS у различных регистраторов доменов
Photo by Ralph (Ravi) Kayden
Оплата и управление платежами
ЗАДАЧА
Спроектировать интерфейс оплаты, страницу управления платежами и историю платежей
РЕШЕНИЕ
На экране оплаты я разместил выбор периода и способ оплаты. Чаще всего оплата происходит с помощью банковской карты, поэтому я поставил её по умолчанию, а форму для ввода данных сделал максимально похожей на банковскую карту.
На странице управления платежами я списом разместил все активные и неактивные подписки.
Историю оплат я оформил в виде таблицы где располагаются все факты оплаты.

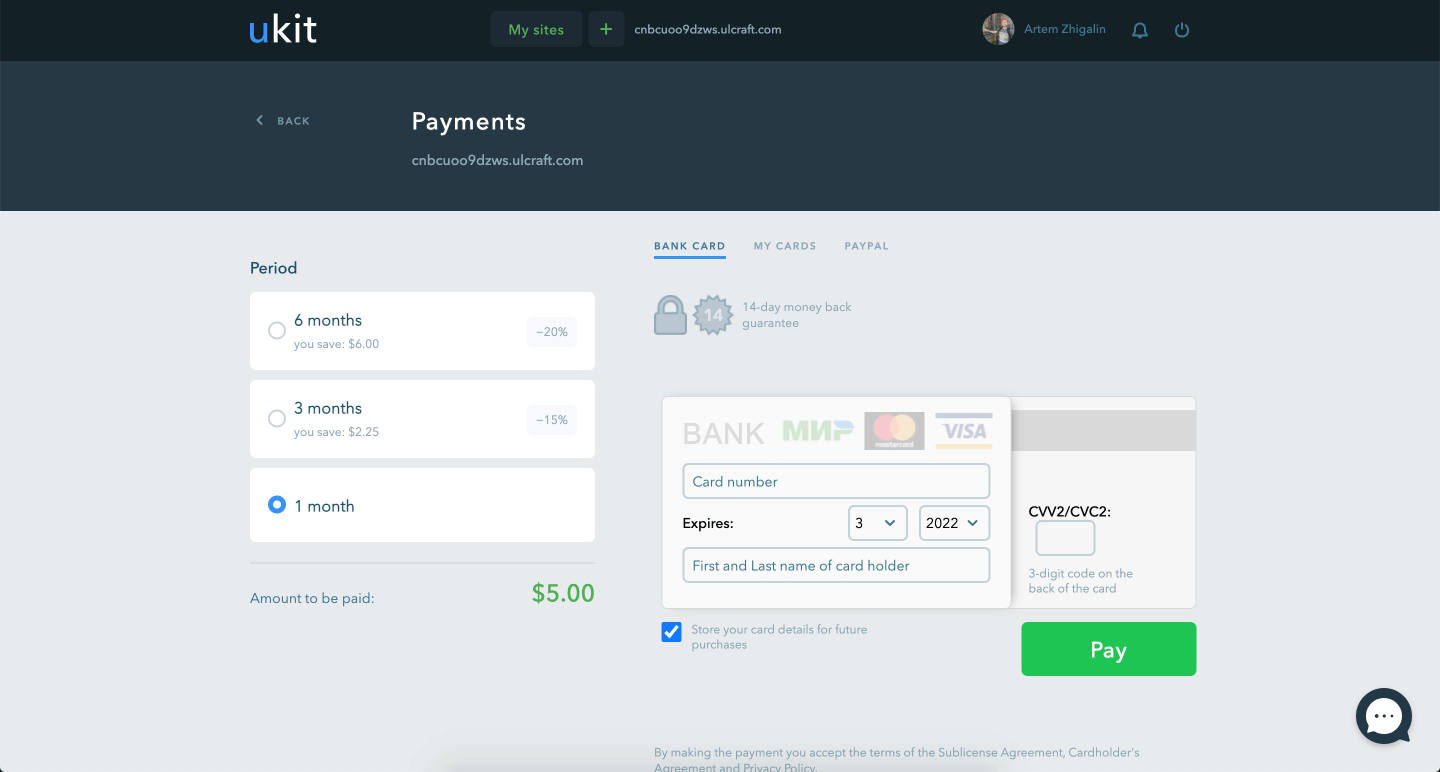
Важно показывать на одном экране выбор периода и форму оплаты, чтобы сократить количество шагов и увеличить конверсию
Photo by Ralph (Ravi) Kayden

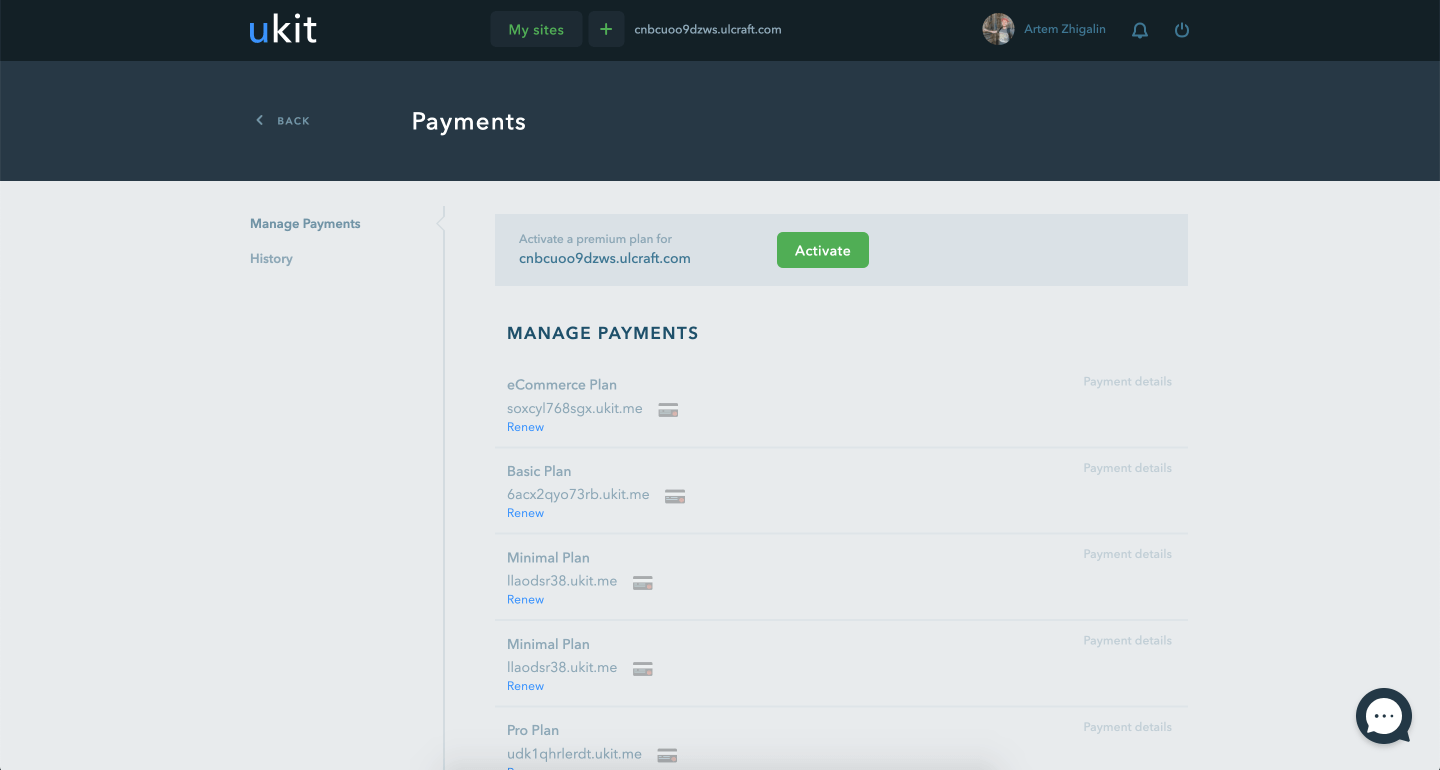
Экран управления подписками
Photo by Ralph (Ravi) Kayden

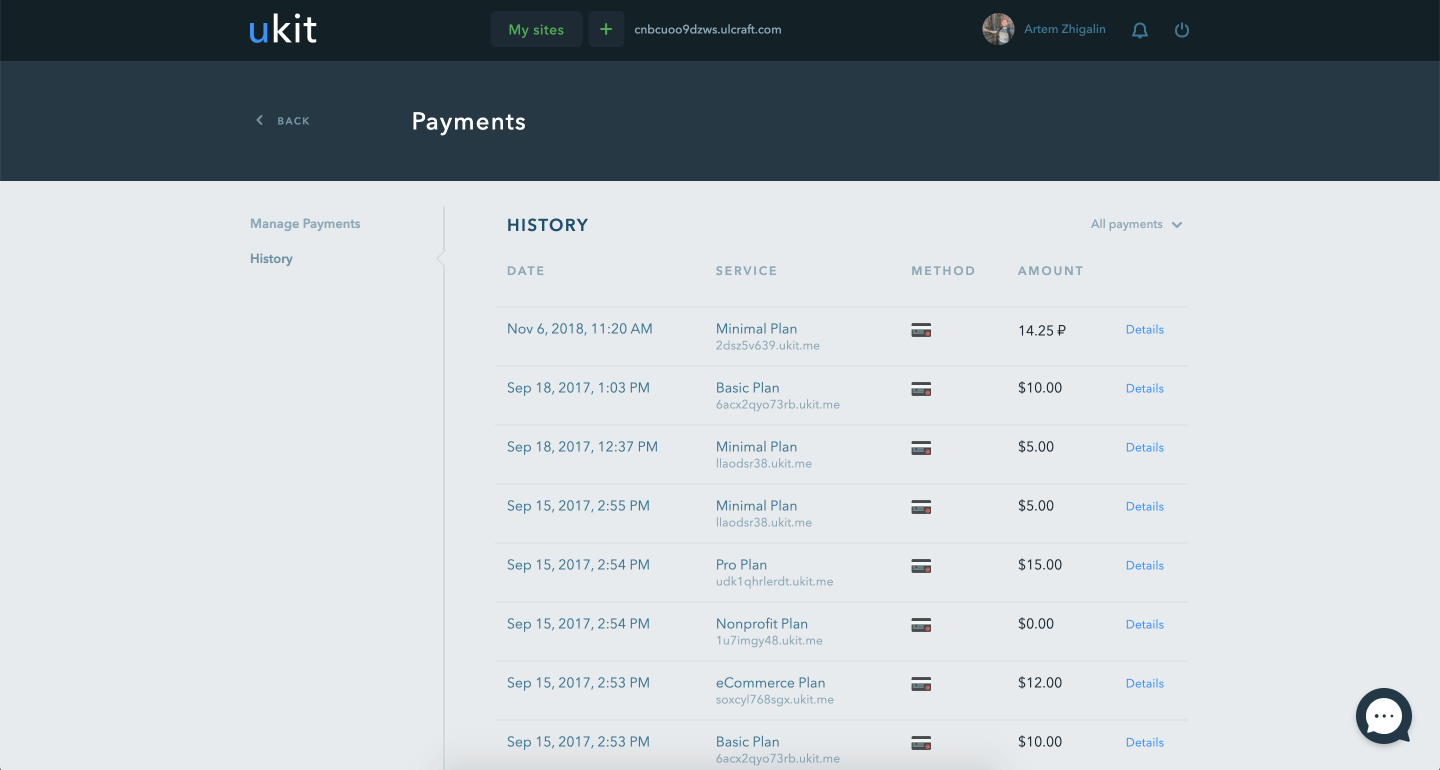
История инвоисов
Photo by Ralph (Ravi) Kayden

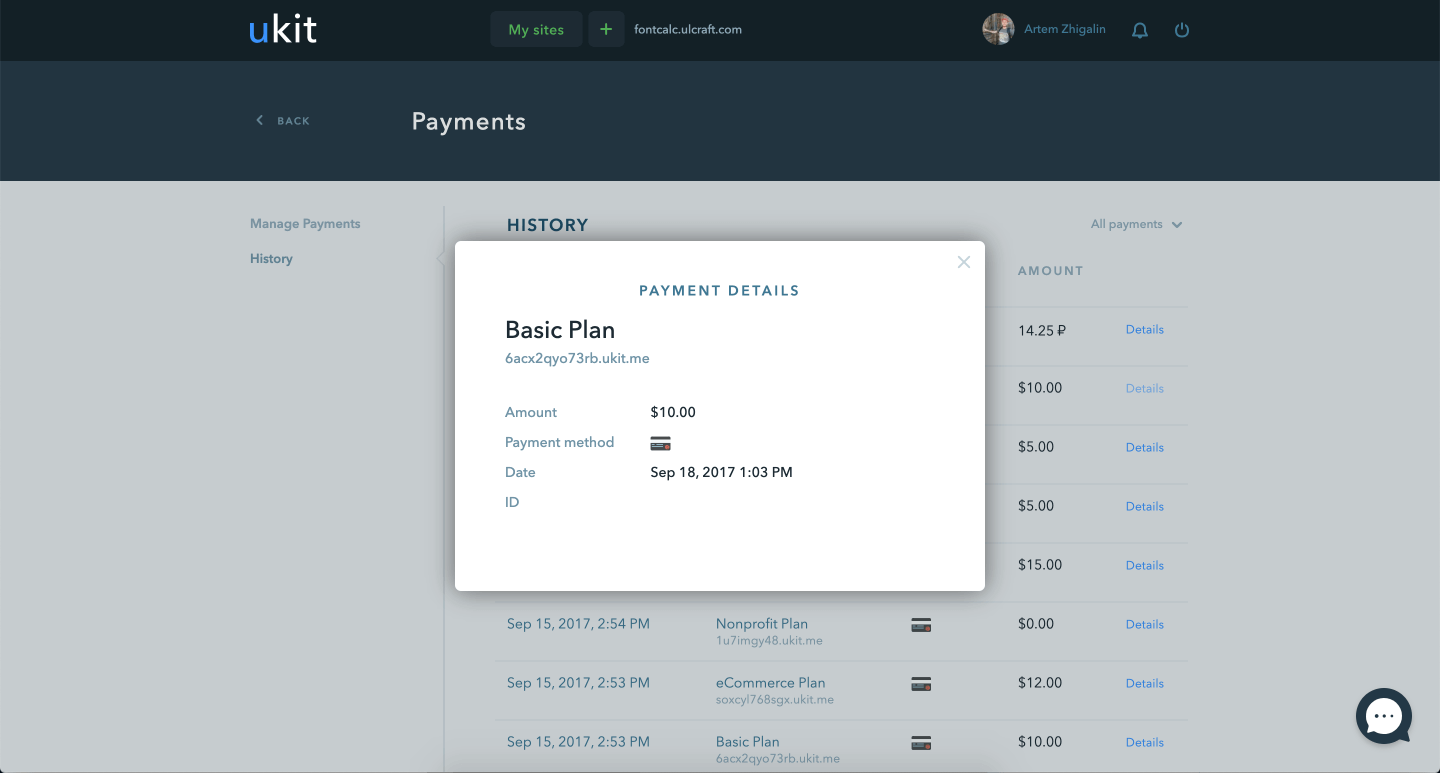
Детали инвоиса
Photo by Ralph (Ravi) Kayden
Система уведомлений
ЗАДАЧА
Нужен способ уведомления пользователей об ошибках, окончании пробного или оплаченного периода, акциях, новостях и прочих событиях.
Нужна форма отправки персональных и общих уведомлений.
РЕШЕНИЕ
На экране оплаты я разместил выбор периода и способ оплаты. Чаще всего оплата происходит с помощью банковской карты, поэтому я поставил её по умолчанию, а форму для ввода данных сделал максимально похожей на банковскую карту.

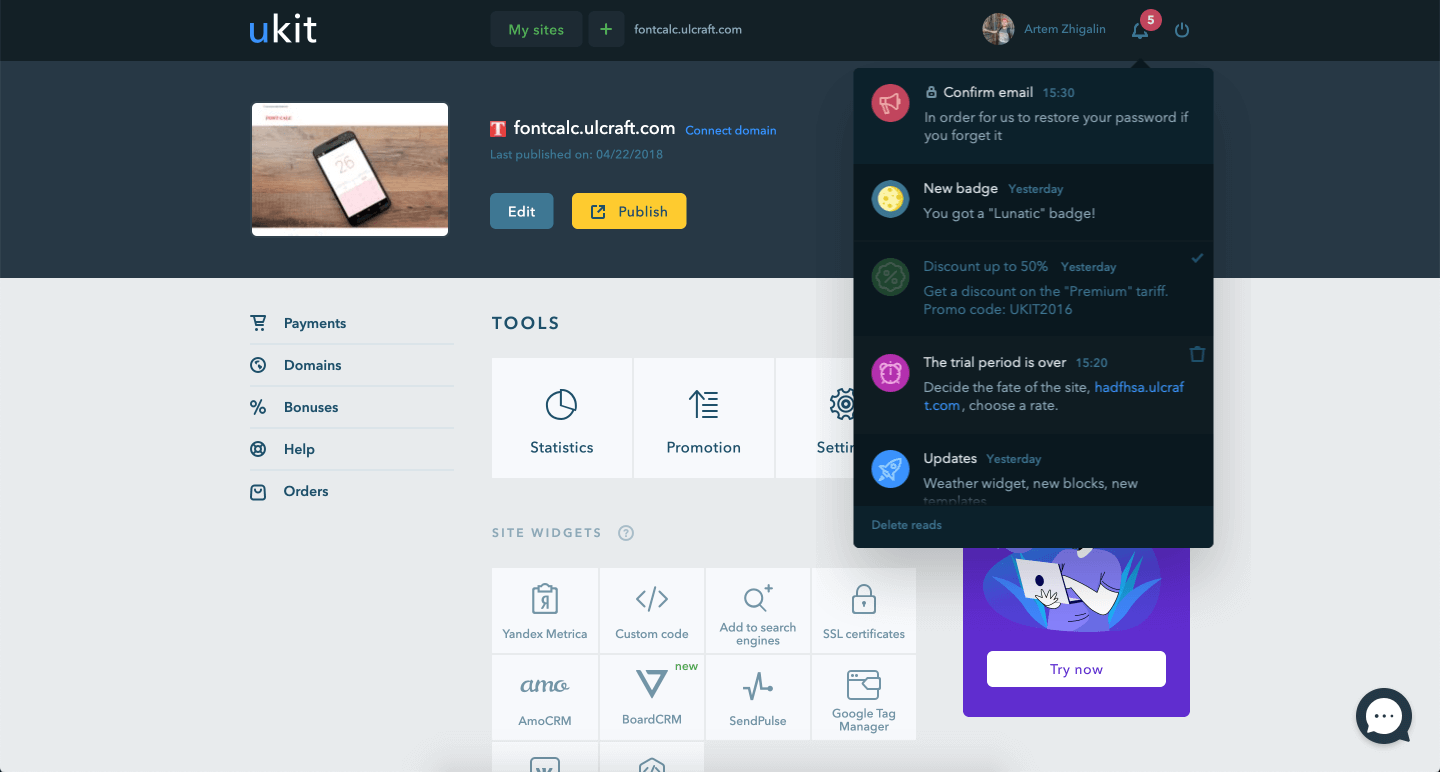
Кнопка вызова списка уведомлений находится в хэдере дашборда
Photo by Ralph (Ravi) Kayden

Вид тоста с важной для пользователя информацией
Photo by Ralph (Ravi) Kayden

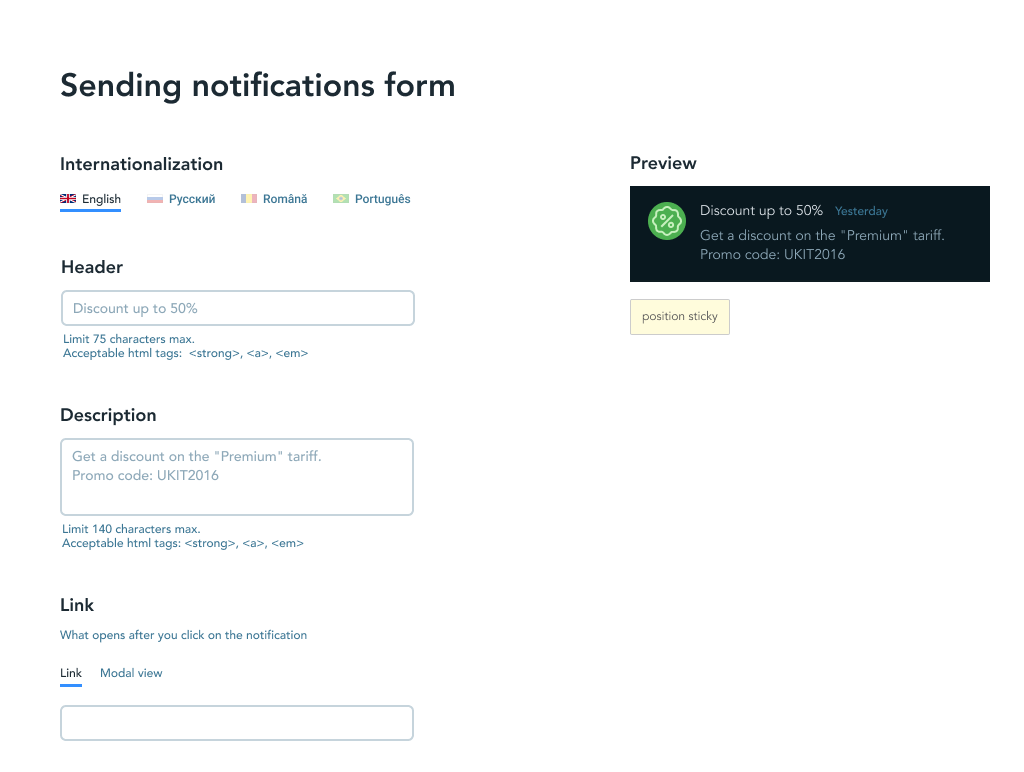
Форма отправки уведомлений пользователям содержит превью
Photo by Ralph (Ravi) Kayden

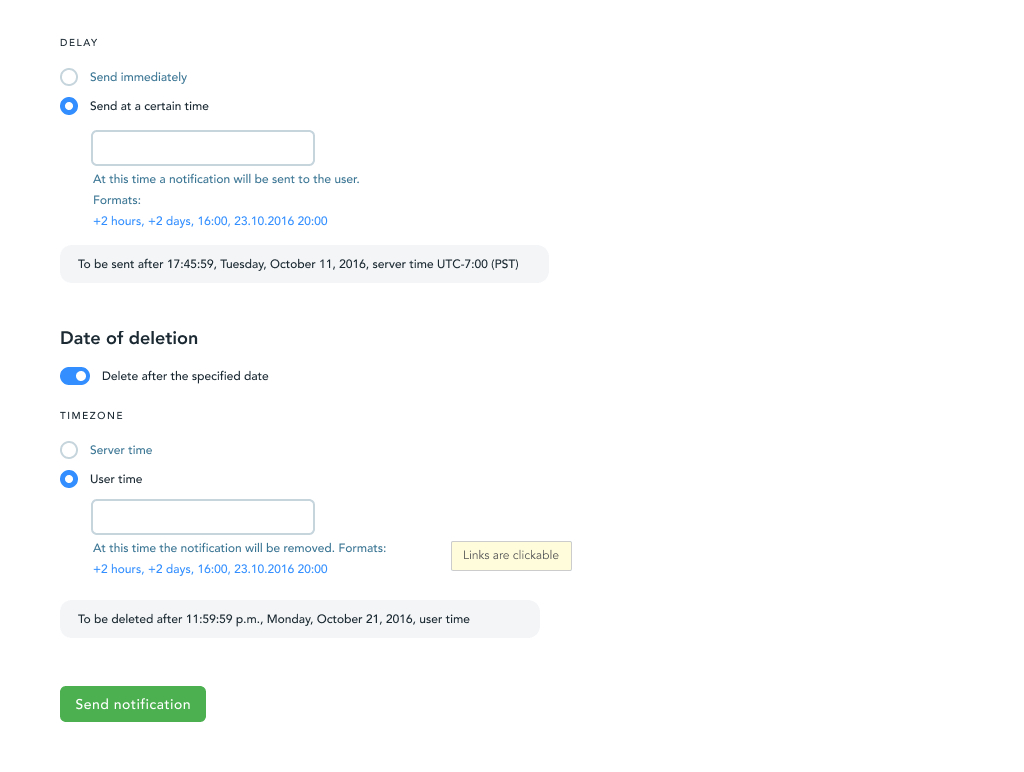
Перед отправкой можно тонко настроить дату отправки и удаления
Photo by Ralph (Ravi) Kayden

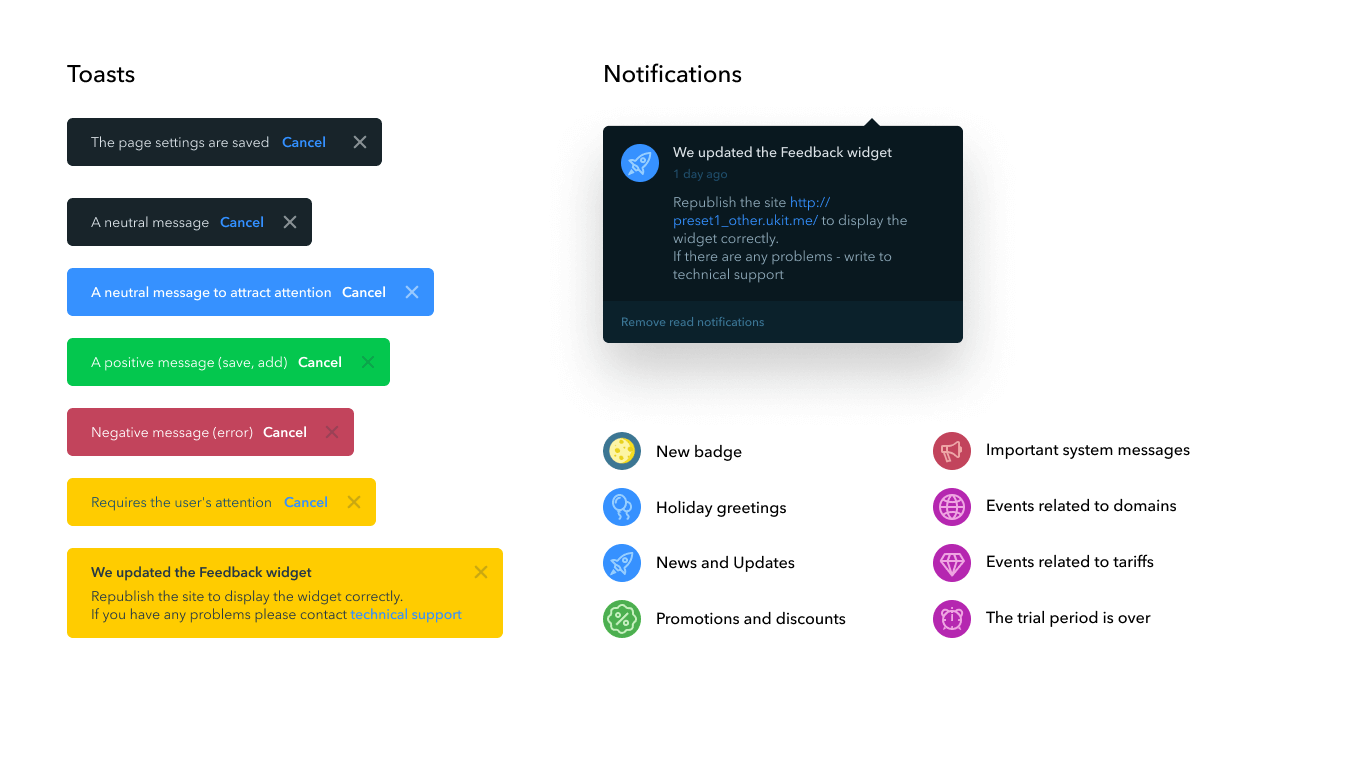
Варианты уведомлений и тостов
Photo by Ralph (Ravi) Kayden
Результаты
Такие опросы — хороший способ собрать базу потенциальных клиентов, узнать их мнение или собрать данные о сотрудниках.
© Артём Жигалин | psycholcycle@gmail.com
